







⟵
HoverHue
2024
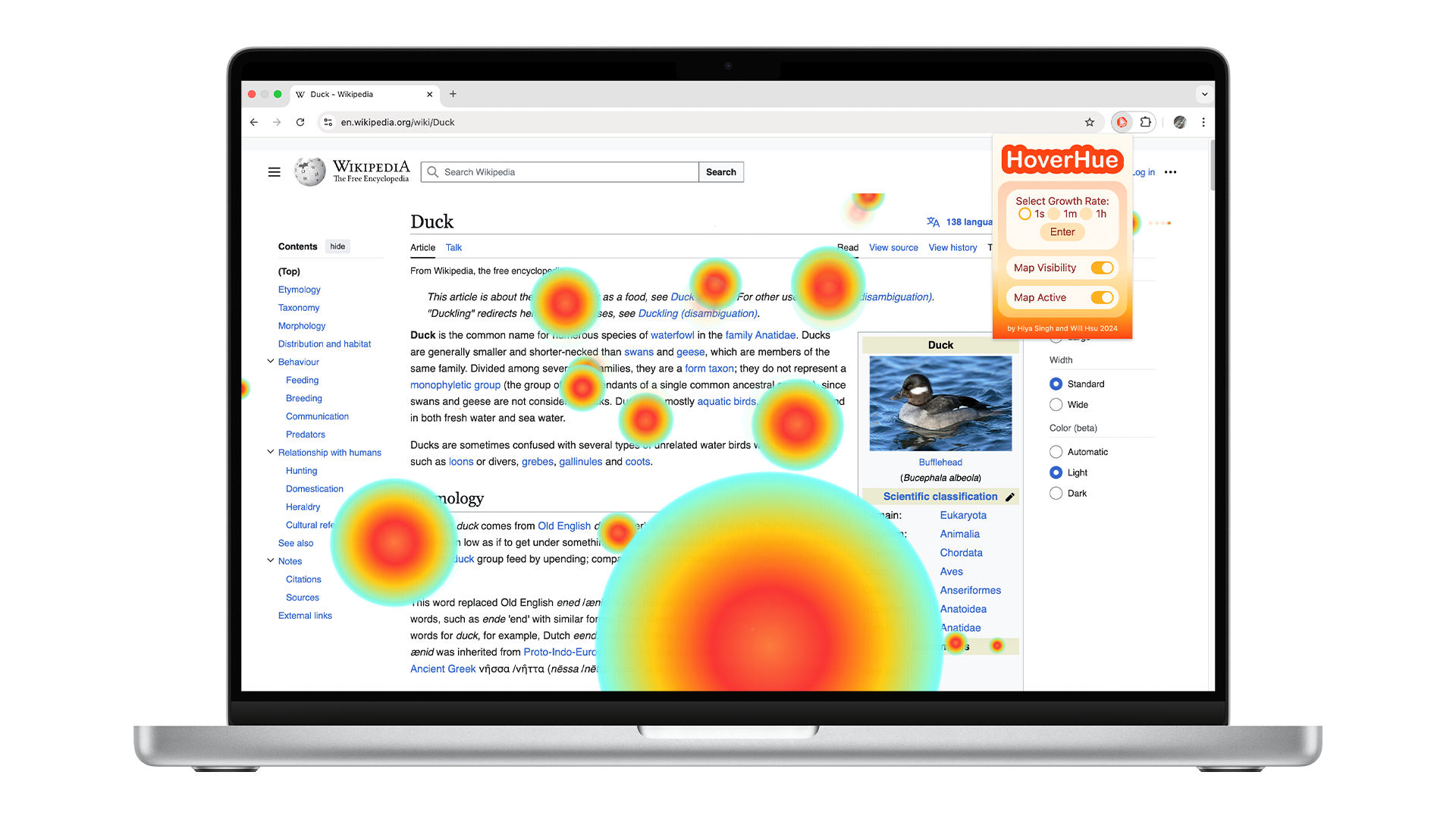
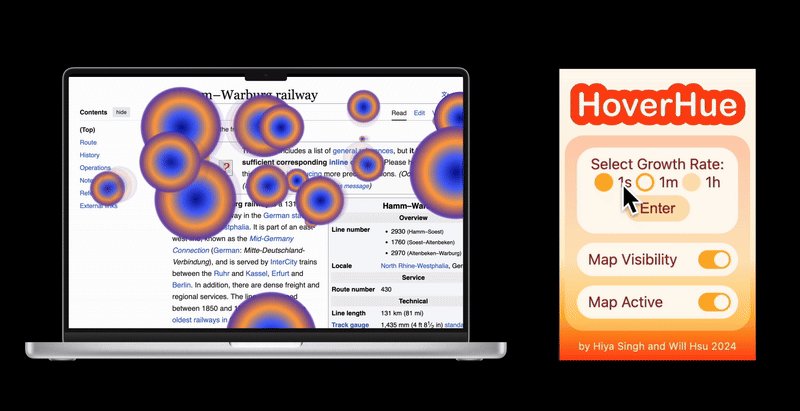
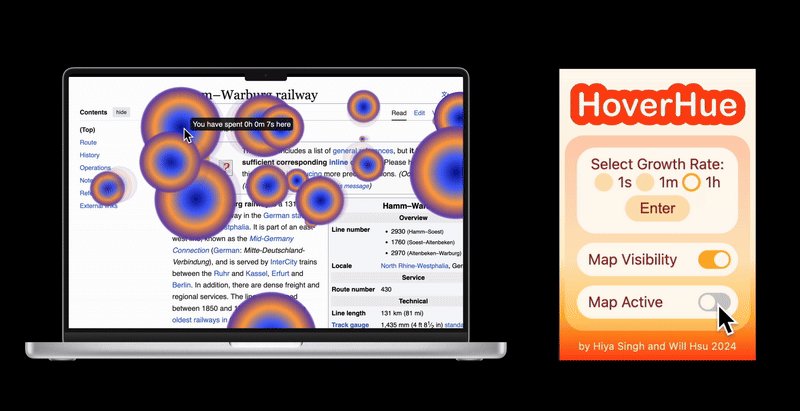
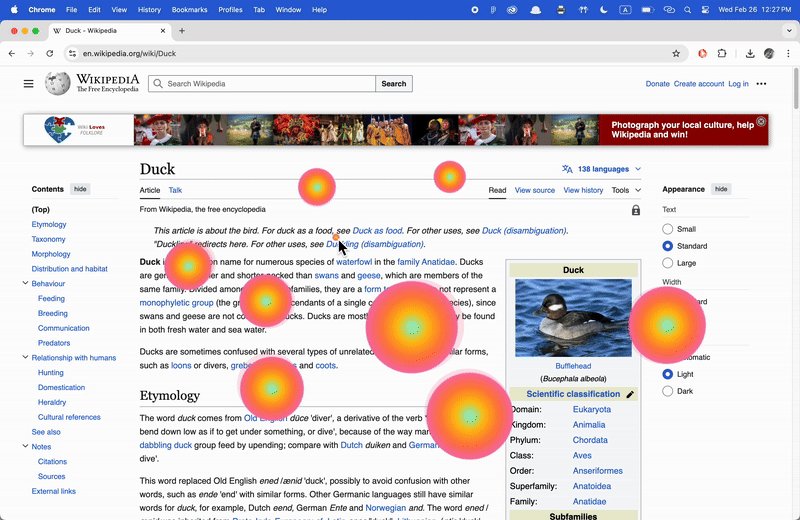
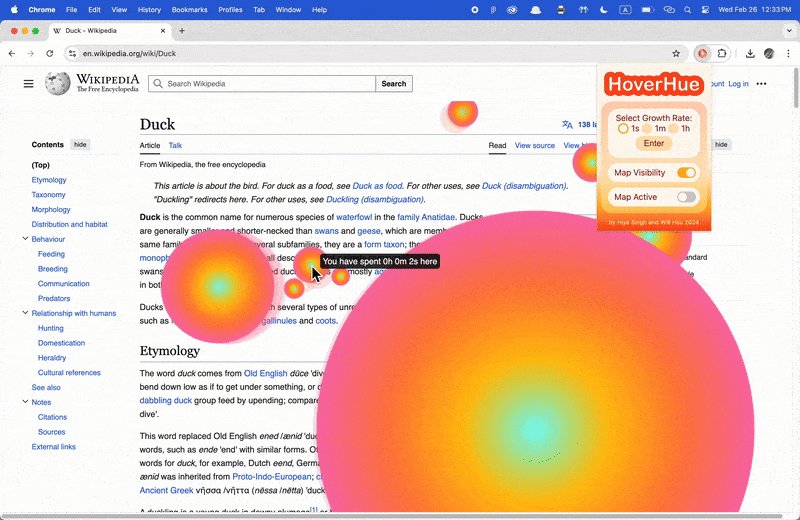
Have you ever wondered just how much time you’ve spent inactive on a website? Perhaps distracted by a notification on your phone, a scene outside your window, or simply exploring a different part of the page. HoverHue is a Chrome extension designed to bring awareness to these moments of inactivity by transforming passive browsing data into a striking visual experience.
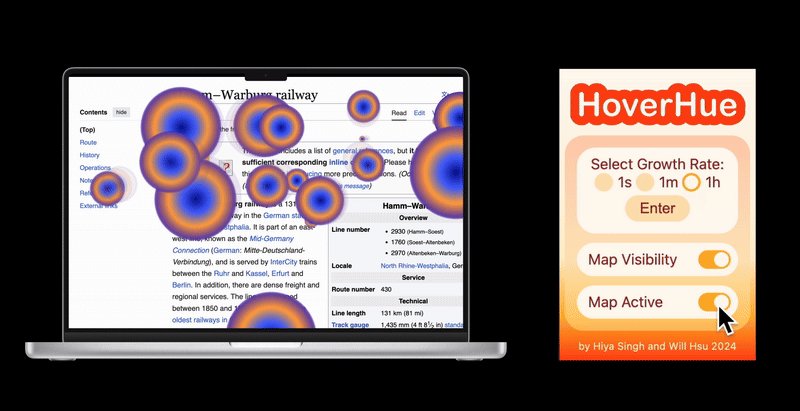
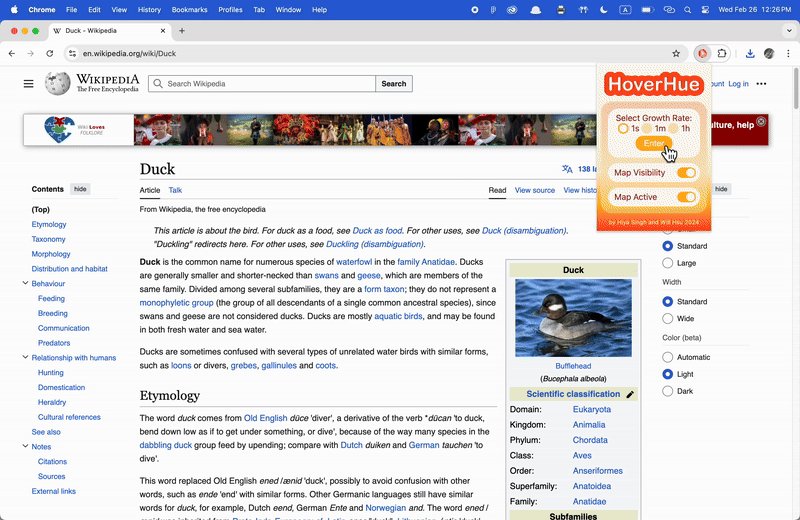
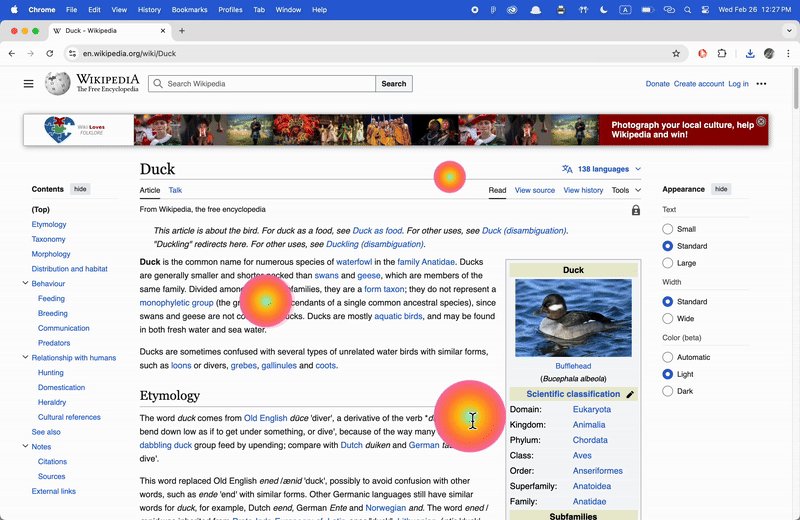
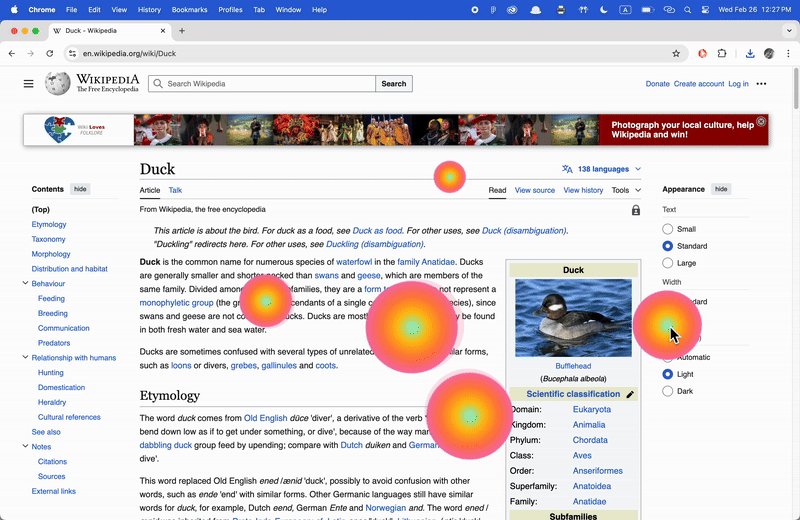
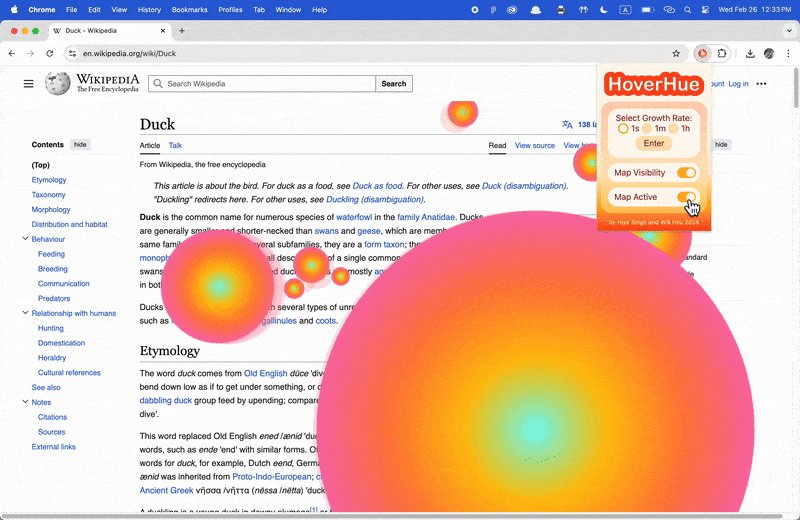
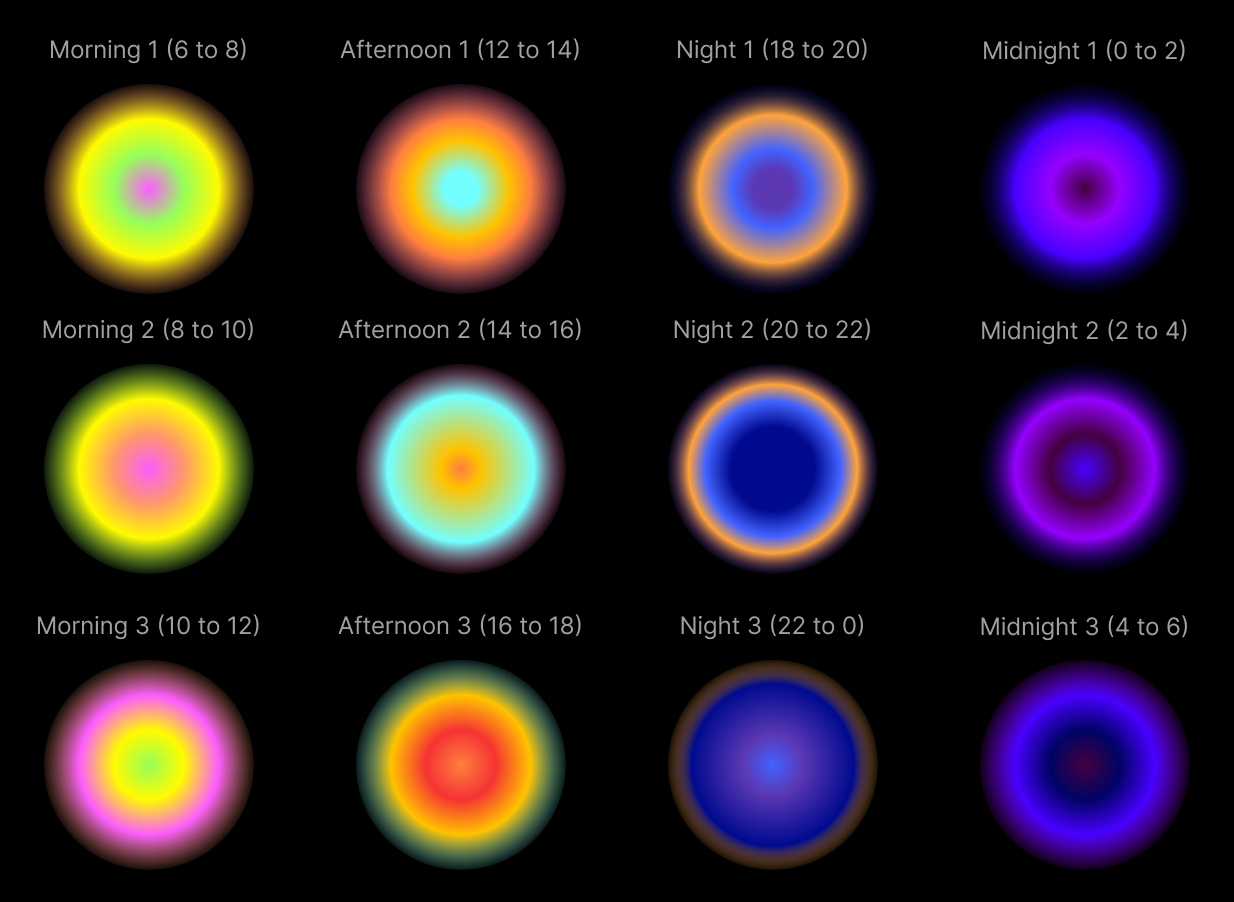
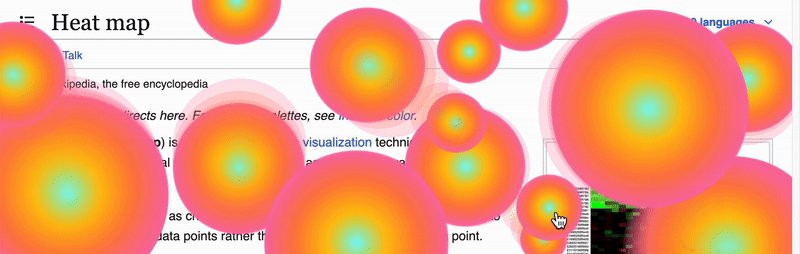
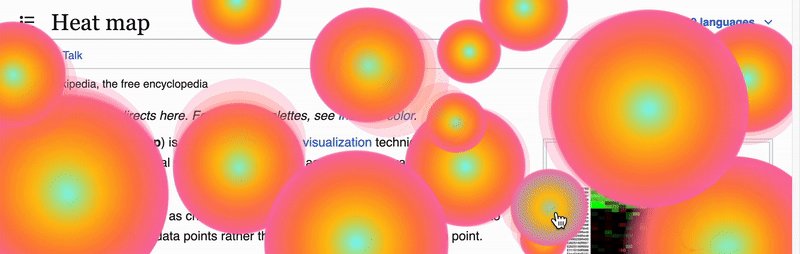
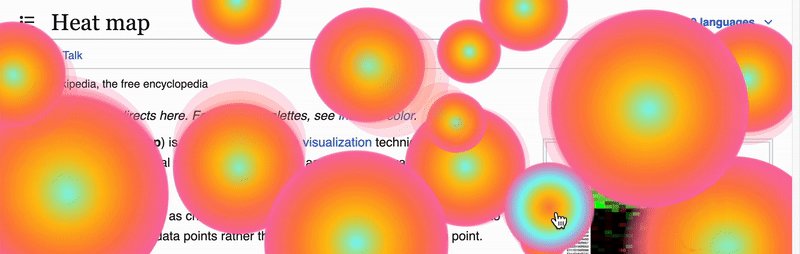
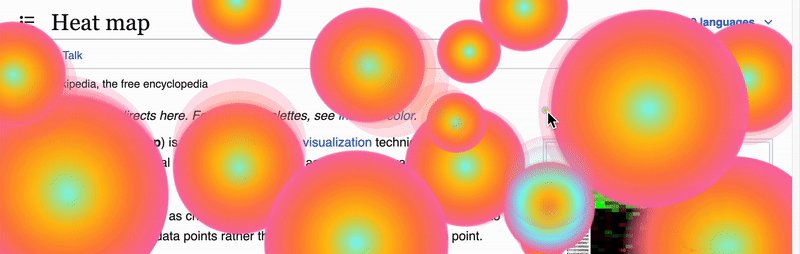
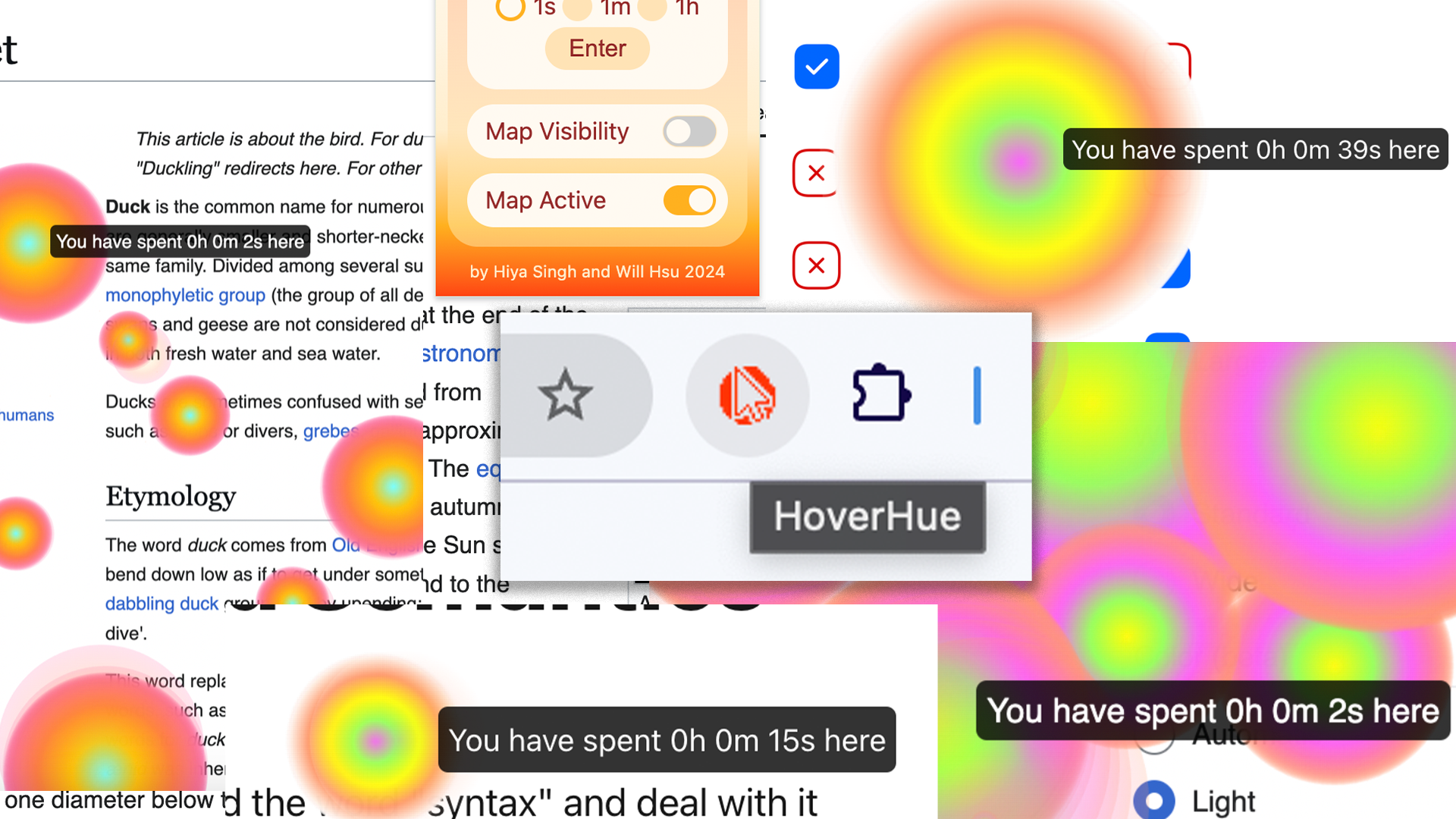
Developed in collaboration with Hiya Singh ↗, HoverHue captures idle cursor time and translates it into a dynamic, colorful map. The extension creates vibrant gradient orbs that appear across the webpage, each representing periods of cursor inactivity. These orbs grow in size based on the duration of inactivity, with the option to adjust the scale to display seconds, minutes, or hours. Users can toggle the visibility of this visual map, keeping it hidden during regular browsing and revealing it to explore the areas where they spend the most time.
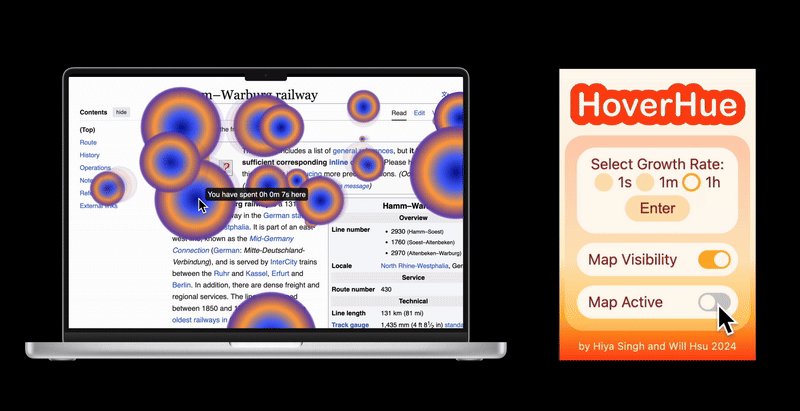
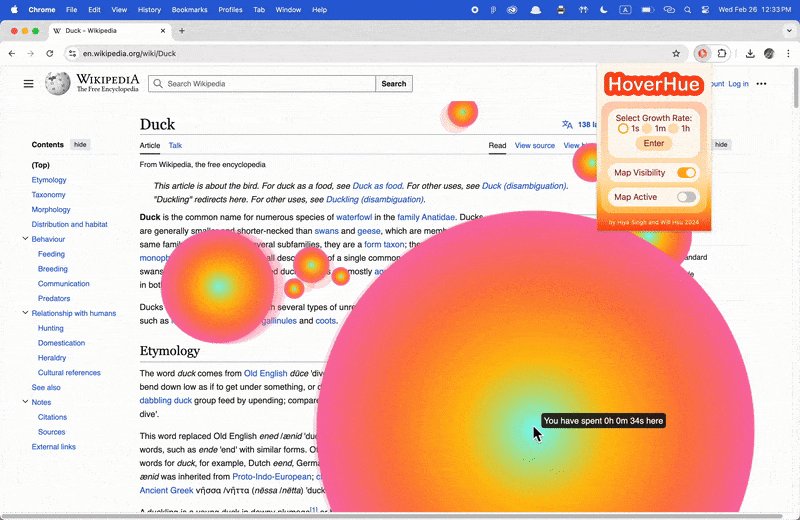
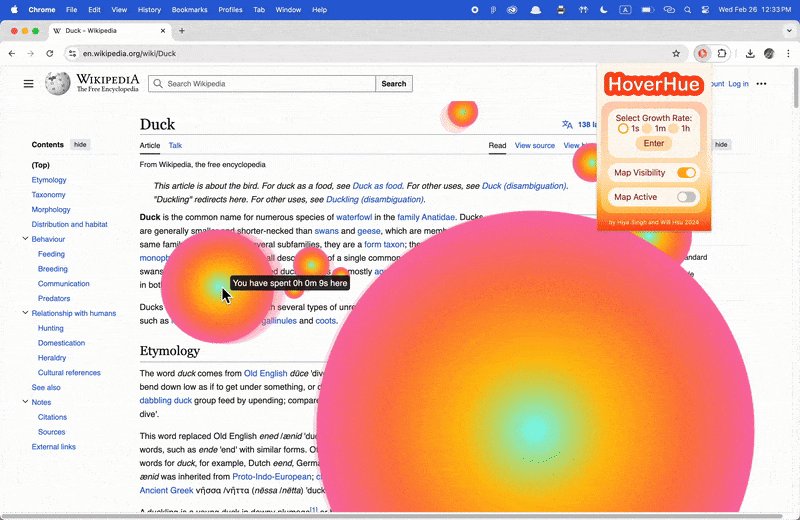
One of HoverHue’s standout features is the "grid inspect mode," which allows users to pause the tracking of inactivity and review detailed records of time spent in various sections of the page. This provides valuable insights into which areas of a website capture attention and where users may be drifting away.
Built using P5.js for the colorful gradients and JavaScript for the underlying 2D array grid system, HoverHue merges visually captivating elements with data-driven functionality. It offers an engaging way to reflect on one’s browsing habits and provides a unique perspective on otherwise overlooked web interactions.
Add to Chrome Here ↗
Download Code Here ↗
HoverHue
2024
Have you ever wondered just how much time you’ve spent inactive on a website? Perhaps distracted by a notification on your phone, a scene outside your window, or simply exploring a different part of the page. HoverHue is a Chrome extension designed to bring awareness to these moments of inactivity by transforming passive browsing data into a striking visual experience.
Developed in collaboration with Hiya Singh ↗, HoverHue captures idle cursor time and translates it into a dynamic, colorful map. The extension creates vibrant gradient orbs that appear across the webpage, each representing periods of cursor inactivity. These orbs grow in size based on the duration of inactivity, with the option to adjust the scale to display seconds, minutes, or hours. Users can toggle the visibility of this visual map, keeping it hidden during regular browsing and revealing it to explore the areas where they spend the most time.
One of HoverHue’s standout features is the "grid inspect mode," which allows users to pause the tracking of inactivity and review detailed records of time spent in various sections of the page. This provides valuable insights into which areas of a website capture attention and where users may be drifting away.
Built using P5.js for the colorful gradients and JavaScript for the underlying 2D array grid system, HoverHue merges visually captivating elements with data-driven functionality. It offers an engaging way to reflect on one’s browsing habits and provides a unique perspective on otherwise overlooked web interactions.
Add to Chrome Here ↗
Download Code Here ↗
Advisor(s):
Eric Li
Eric Li